Git子模块vs子树:依赖管理深度解析
Git子模块与依赖管理:Submodule与Subtree深度解析
在现代软件开发中,项目经常需要引用其他代码库作为依赖。Git提供了两种主要的依赖管理方案:Submodule和Subtree。本文将深入探讨这两种机制的原理、使用场景和最佳实践。
一、Git Submodule:嵌套仓库管理
1. 核心概念
Git Submodule允许你将一个Git仓库作为另一个仓库的子目录,同时保持各自的提交历史独立。这种机制特别适合以下场景:
- 项目需要包含另一个库的特定版本
- 需要跟踪依赖库的更新但保持主项目控制权
- 多个项目共享公共组件但各自独立演进
2. 基础操作命令
添加子模块
git submodule add <repository_url> <path>示例:
git submodule add https://github.com/jquery/jquery.git lib/jquery这会在当前仓库下创建lib/jquery目录,并克隆jQuery仓库到其中,同时生成.gitmodules配置文件。
初始化与更新
克隆包含子模块的仓库后需要额外操作:
git clone <main_repository>
git submodule init # 初始化本地配置文件
git submodule update # 检出子模块的指定提交或者使用递归克隆一次性完成:
git clone --recursive <main_repository>更新子模块
当子模块远程有更新时:
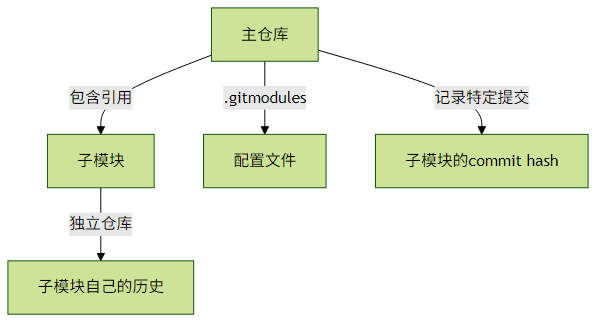
git submodule update --remote3. 工作原理图解

主仓库只记录子模块的特定提交哈希,不直接包含子模块的文件内容。这种设计使得:
- 主仓库可以精确控制依赖版本
- 子模块可以独立更新
- 多个项目可以共享同一子模块的不同版本
4. 实践建议
- 明确版本控制:子模块更新后,主仓库需要显式提交子模块引用的变更
- 团队协作:确保所有成员都了解子模块操作流程
- 递归操作:使用
--recursive参数克隆或执行批量子模块命令 - 分支管理:子模块默认处于"分离头指针"状态,必要时主动切换分支
# 进入子模块目录后切换分支
cd lib/jquery
git checkout main二、Git Subtree:合并式依赖管理
1. 核心概念
Subtree是Submodule的替代方案,它将依赖库的代码直接合并到主仓库中,不再保持独立的仓库结构。主要特点:
- 所有文件都在单一仓库中管理
- 不依赖额外的.gitmodules配置
- 适合小型依赖或不需要独立开发的组件
2. 基础操作命令
添加子树
git subtree add --prefix=<path> <repository_url> <branch> --squash示例:
git subtree add --prefix=lib/axios https://github.com/axios/axios.git main --squash--squash参数将子仓库的历史合并为单次提交,避免污染主仓库历史。
更新子树
git subtree pull --prefix=<path> <repository_url> <branch> --squash推送更改
如果修改了子树内容并想贡献回原项目:
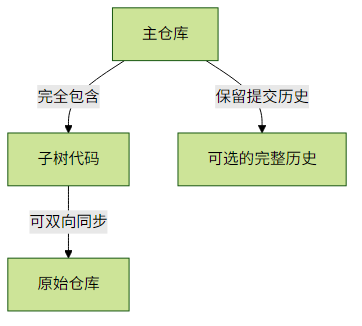
git subtree push --prefix=<path> <repository_url> <branch>3. 工作原理图解

与Submodule不同,Subtree将依赖代码完全合并到主仓库中,可以选择保留完整历史或压缩为单次提交。
4. 实践建议
- 历史策略:小型依赖推荐使用
--squash保持主仓库整洁 - 频繁更新:适合不常更新的依赖,否则合并冲突可能增加
- 权限管理:需要推送更改时确保有原仓库的提交权限
- 目录规划:使用清晰的prefix(如
lib/)区分依赖代码
三、Submodule vs Subtree 选择指南
| 特性 | Submodule | Subtree |
|---|---|---|
| 代码位置 | 独立仓库 | 主仓库内部 |
| 克隆复杂度 | 需要额外初始化 | 直接包含 |
| 历史管理 | 保留完整独立历史 | 可选择压缩历史 |
| 更新频率 | 适合频繁更新 | 适合稳定依赖 |
| 修改贡献 | 需要进入子模块操作 | 可直接在主仓库修改并推送 |
| 适用场景 | 大型依赖、需要独立开发 | 小型依赖、简化管理 |
选择建议:
- 需要精确控制依赖版本且依赖项目较大 → Submodule
- 依赖项目较小或不需要独立维护 → Subtree
- 团队Git经验丰富 → Submodule
- 追求简单易用 → Subtree
四、高级技巧与问题排查
1. 子模块递归操作
# 批量更新所有子模块
git submodule foreach 'git pull origin main'
# 递归状态检查
git submodule status --recursive2. 子树拆分历史
将现有目录转为独立仓库并保留历史:
git subtree split --prefix=lib/component --branch=temp-branch
cd /new/location
git init
git pull /original/repo temp-branch3. 常见问题解决
问题1:子模块更新导致主仓库冲突
解决:
# 重置子模块引用
git submodule update --init --force
# 或手动解决后提交
cd submodule_dir
git checkout <correct_commit>
cd ..
git add submodule_dir
git commit -m "Fix submodule reference"问题2:子树合并冲突
解决:
# 手动解决冲突后
git add .
git subtree merge --continue五、现代替代方案
随着包管理器的发展,某些场景下可以考虑:
- npm/yarn/pnpm:前端JavaScript依赖
- Maven/Gradle:Java生态系统
- Git X-Modules:商业解决方案,结合两者优点
但对于需要直接修改依赖代码或非打包资源的场景,Submodule和Subtree仍是Git原生的最佳选择。
结语
Git Submodule和Subtree各有优劣,理解其底层机制有助于根据项目需求做出合理选择。建议:
- 小型个人项目优先尝试Subtree
- 大型协作项目评估后选择Submodule
- 无论哪种方案,都要建立团队规范并记录在文档中
正确使用依赖管理工具可以显著提升项目的可维护性和协作效率,避免常见的"依赖地狱"问题。