Prometheus数据可视化指南:原生UI与Grafana集成
Prometheus数据可视化实战:从原生UI到Grafana深度集成
作为现代监控系统的核心,Prometheus提供了强大的数据采集和存储能力,但如何有效展示和探索这些监控数据同样至关重要。本文将深入讲解Prometheus的两种主要可视化方式:原生Web UI和Grafana集成,帮助您构建高效的监控可视化体系。
一、Prometheus原生UI:快速验证与调试
Prometheus自带了一个简洁但功能完备的Web界面,特别适合指标查询的快速验证和调试。
1.1 Graph页面与表达式浏览器
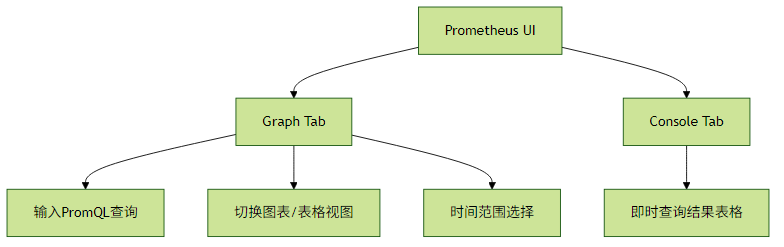
Prometheus的Graph页面是执行PromQL查询的主要界面,分为两个核心功能区域:

典型使用场景示例:
检查节点在线状态:
up{job="node_exporter"}查看CPU使用率:
100 - (avg by(instance)(irate(node_cpu_seconds_total{mode="idle"}[5m])) * 100)内存使用量查询:
node_memory_MemTotal_bytes - node_memory_MemAvailable_bytes
实践建议:
- 使用
[1m]、[5m]等范围向量选择器快速验证指标是否正常采集 - 表格视图适合检查标签精确值,图表视图适合观察趋势
- 善用时间范围选择器(1h/6h/1d)快速切换不同时间跨度
1.2 指标查询调试技巧
当查询结果不符合预期时,可采用以下调试方法:
指标名称模糊搜索:
{__name__=~".*cpu.*"}标签值探查:
count by(job)({__name__=~".+"})逐步构建复杂查询:
# 先验证基础指标 http_requests_total # 再添加标签过滤 http_requests_total{status="500"} # 最后应用聚合 sum(rate(http_requests_total{status="500"}[5m])) by (service)
调试技巧:
- 使用
rate()或irate()处理Counter类型指标 - 注意指标单位一致性(bytes vs bits, seconds vs milliseconds)
- 检查指标是否存在(有时拼写错误会导致无数据返回)
二、Grafana集成:生产级可视化方案
Grafana是Prometheus可视化的事实标准,提供了更强大的仪表板功能和可视化选项。
2.1 数据源配置与最佳实践
配置Prometheus数据源时,建议采用以下优化配置:
# grafana配置文件片段
datasources:
- name: Prometheus-Prod
type: prometheus
url: http://prometheus:9090
access: proxy
basicAuth: false
jsonData:
httpMethod: POST # 对于复杂查询使用POST
timeInterval: "30s" # 默认抓取间隔
queryTimeout: "60s"
version: 1关键配置项说明:
httpMethod: POST:解决长查询时的URL长度限制timeInterval:设置合理的默认查询步长queryTimeout:根据网络状况调整超时时间
2.2 Dashboard模板与变量使用
模板变量高级用法示例:
多级联动变量:
{ "name": "service", "datasource": "Prometheus", "query": "label_values(my_metric, service)", "refresh": 2 }, { "name": "instance", "datasource": "$datasource", "query": "label_values(my_metric{service='$service'}, instance)", "refresh": 2 }时间间隔变量:
{ "name": "interval", "type": "interval", "values": ["30s","1m","5m","10m","30m","1h"] }
实践建议:
- 使用
$__timeFilter()宏优化时间范围查询 - 对高频查询仪表板启用快照功能
- 为关键仪表板配置JSON模型版本控制
2.3 PromQL可视化技巧
Grafana面板优化示例:
热图(Heatmap)展示分位数分布:
histogram_quantile(0.95, sum(rate(http_request_duration_seconds_bucket[5m])) by (le))多Y轴混合图表:
# 第一个查询(左Y轴) rate(node_network_receive_bytes_total[5m]) # 第二个查询(右Y轴) rate(node_network_transmit_bytes_total[5m])表格面板中的链接跳转:
# 添加'Links'配置 { "title": "Detail", "url": "/graph?g0.expr=${__data.fields[0]}" }
可视化最佳实践:
- 为关键指标设置阈值标记(Thresholds)
- 使用
$__rate_interval宏自动适配采样间隔 - 对Counter类型指标总是应用
rate()或irate() - 在Stat面板中使用Value mappings转换状态码等枚举值
三、对比与选型建议
| 特性 | Prometheus原生UI | Grafana |
|---|---|---|
| 查询响应速度 | 快(直接连接) | 中等(通过代理层) |
| 可视化能力 | 基础图表 | 丰富多样的面板类型 |
| 仪表板管理 | 不支持 | 完善的版本控制和组织功能 |
| 变量支持 | 无 | 强大的模板变量系统 |
| 适合场景 | 调试和快速验证 | 生产监控和报表 |
混合使用建议:
- 开发调试阶段使用Prometheus UI快速验证PromQL
- 生产环境使用Grafana构建长期监控仪表板
- 关键指标同时在两个平台配置,互为备份
四、性能优化技巧
查询优化:
# 不推荐 - 高基数查询 sum by(pod_name)(rate(container_cpu_usage_seconds_total[5m])) # 推荐 - 先过滤再聚合 sum by(pod_name)(rate(container_cpu_usage_seconds_total{namespace="production"}[5m]))仪表板加载优化:
- 限制每个面板的查询时间范围
- 减少不必要的重复查询
- 使用
Recording Rules预计算复杂指标
缓存配置:
# grafana.ini 配置片段 [datasources] cache = true cache_ttl = 60s max_cache_entries = 1000
五、总结
掌握Prometheus的数据可视化工具链是构建有效监控系统的重要环节。通过本文介绍的技术和最佳实践,您可以:
- 利用Prometheus原生UI进行快速的指标验证和问题排查
- 通过Grafana构建生产级的监控仪表板系统
- 优化查询性能,提升可视化效率
建议从简单的单节点监控开始,逐步构建完整的可视化体系,最终实现:
- 开发环境:快速验证 → Prometheus UI
- 预发环境:初步可视化 → Grafana基础仪表板
- 生产环境:完整监控 → Grafana高级仪表板 + 告警集成
记住,好的可视化系统应该让问题自己跳出来,而不是需要运维人员像侦探一样寻找线索。